- Published on
Reactのコード事例から学ぶ初心者向けReact入門と事例集
- Authors
- ジャバ・ザ・ハットリ

React を使い出した時にまず思ったのが「もっと動いている事例を見せてくれんかな?」だった。事例が少なく感じたので、自分で入門者向けに事例集を作った。

初学者が勉強する時はまずは公式サイトのチュートリアルが一番よくできていると思う。それでも誰もがこのチュートリアルだけで十分って訳ではない。
React は他の技術とは発想が異なる箇所がいくつかあり、初学者が持っているバックグラウンドによって「なんか引っかかる所」が多い。特に JavaScript の他のフレームワークに慣れた人にとっては「あれ?そこはそうするの?」となっていちいち手を止めて考えさせられてしまう。すごい難しくて手も足も出ない訳ではない。分かるんだけど、なんか妙に引っかかるところが多いのだ。
そういう引っかかりを取り除いてくれるのは公式サイトにある「○○ というのはですね、○○ という思想に基づいて、、、と考えて」と懇切丁寧に説明いただくのではなく、「ほら、見て。こうやって書けば動くんだよ」というシンプルなコード事例を見せてもらえれば、パーっと視界が開けるように理解できることがある。
ということで事例集。
よくブログにコードが貼り付けてあるけど、それが動いている所は見えない、というのがある。あれはストレスが溜まる。「おいおい、このコード本当に動くのかいな?」「動くんだったらなんで動いてるとこ見せてくれないのよ?」となる。
その点こちらの事例はご安心ください。以下の Result に動いてる結果出てます。
Hello world
react.js と react-dom.js を入れて以下のコードを書けば Hello world が出る。この最初のところが実は一番難しかったりする。
See the Pen Hello world by jabba (@jabba_the_hutri) on CodePen.
Hello world 2
JavaScript ファイルと Html ファイルを分けたパターン。
See the Pen Hello world2 by jabba (@jabba_the_hutri) on CodePen.
Switch
押すと ON と OFF が切り替わる。 State はその View の状態を示す。初期値を getInitialState で指定して、値を変更する時は setState で変更する。この辺の State のことを学んだ後で、このコードを読めば「あーそういうことか」と。
See the Pen Switch by jabba (@jabba_the_hutri) on CodePen.
親子関係
ボタンは子、それらとまとめて表示しているのが親。まだボタンを押してもナニもない。ボタンの動作は以下の親子関係2へ。
See the Pen ParentChild by jabba (@jabba_the_hutri) on CodePen.
親子関係2
親と子のコンポーネント間で値の受け渡し方法を実装した例。子のボタンで押された内容を親が受け取って、子の値(ボタン表示の文字)を変更する。
コンポーネント間の値の受け渡しは、いくつかのパターンと方法がある。以下はその一例。
See the Pen YqJJgW by jabba (@jabba_the_hutri) on CodePen.
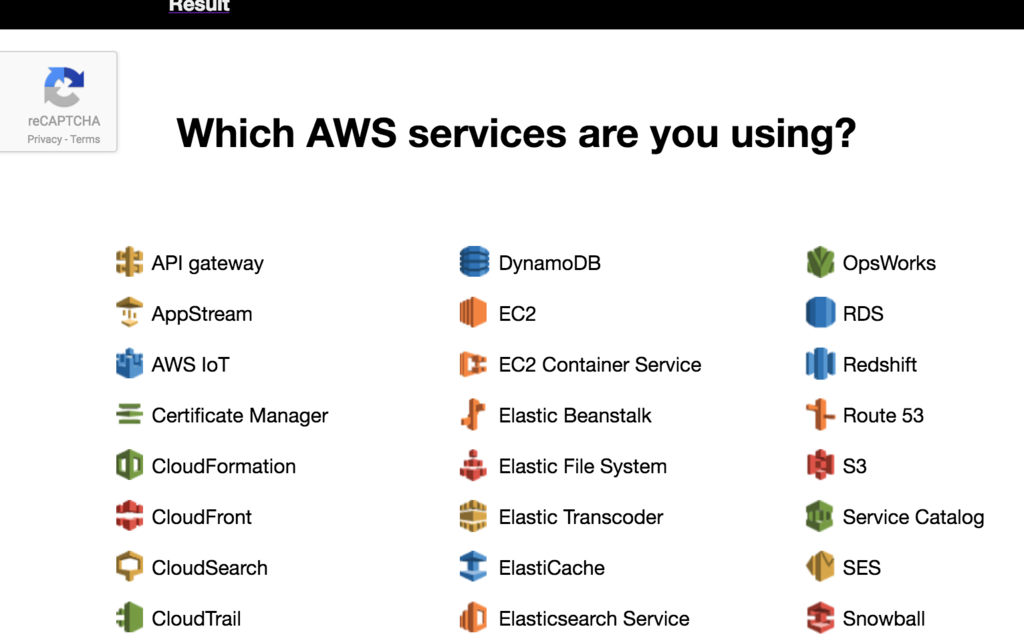
上記の内容を応用して作ったのが、AWS のサービス利用調査のサイト。ボタンを押したところがオレンジになって、そのアイコン列が左に表示される。初めて React 使って実装した。 ソースコードはこちら。改善点やご指摘あれば、ぜひコメントください。
https://aws-survey.herokuapp.com/

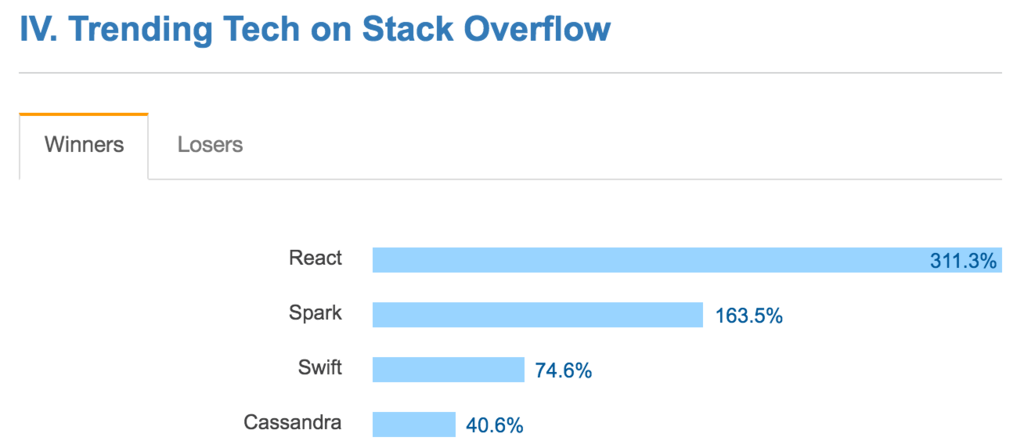
とりあえず React を触ってみた感想としては、React がこのままスタンダードになって落ち着いてくれたらいいな、と。だいたいこれまでの JavaScript 界隈の栄誉枯渇が激しすぎ。まーそれにも理由があったのは分かる。Rails で実装して、View を AnglarJS にした時なんて Rails に MVC があって、その Rails の V に AnglarJS の MVC が乗っかって、MVC の MVC ってなってもう一体ナニがしたいの?状態だった。どれをとってもこれがこれからのスタンダードだ!とは言い切れなかった。React がこれからのスタンダードと言い切ってもいいぐらいのポテンシャルは感じた。感じたというより「もうみんなで React で一旦落ち着きましょうよ」と言いたい。スタックオーバーフローの調査結果に出ていたトレンド技術で React が1位の 311%と急上昇だった。Web 系エンジニアであればその理由ぐらいは理解しておく必要があるな、と思った。

以上、初心者向け React 入門と事例集でした。