- Published on
ReactをGoogle Cloud Platformにデプロイする
- Authors
- ジャバ・ザ・ハットリ

静的な React を Google Cloud Platform にデプロイする方法。
いろいろググって出てきた方法で試したのに、これという解説が見つからなかった。React のデプロイに関しては Google の公式ドキュメントも Stack Overflow のポストも全部イマイチという印象。
決して Google Cloud Platform に React が適さない訳ではない。GCP は無料でいろいろできるし、React とも相性がいいはず。なんでこの系統のドキュメントが充実していないのか、いまだに謎。
なのでここに書いた。
create-react-appを入れてサンプルの React コードを作る。
$ npm install -g create-react-app
以下のコマンドでサンプルプロジェクトがスグにできあがる。
$ create-react-app my_test_app
:
:
We suggest that you begin by typing:
cd my_test_app
yarn start
Happy hacking!
$ cd my_test_app
$ npm start
npm start をした時点でhttp://localhost:3000/にアクセスすると以下の React サンプル画面が見える。

build をして build フォルダを作る。
$ npm run build
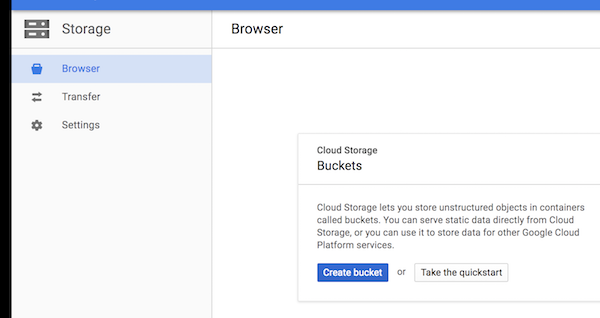
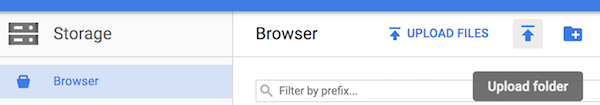
GCP にログイン。Google Cloud Strage で新規バケットを作成する。Create Bucket ボタンを押す。

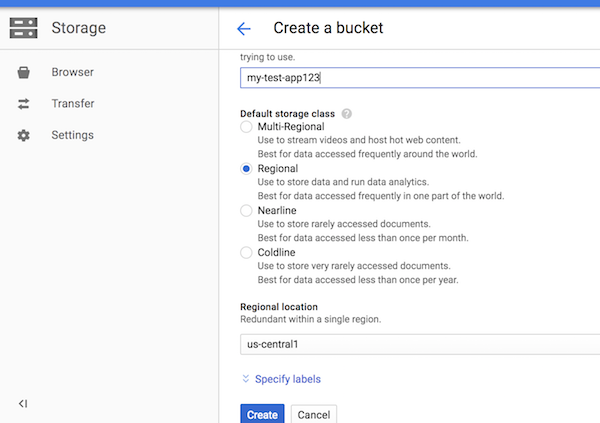
お好きな名前を付ける。

上部の Upload Folder ボタンを押して、先ほど作成した build フォルダを選択し、アップロードする。

以下の app.yaml を作成する。
runtime: python27
api_version: 1
threadsafe: true
handlers:
- url: /
static_files: build/index.html
upload: build/index.html
- url: /
static_dir: build
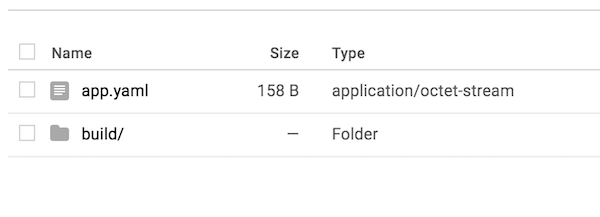
作った app.yaml ファイルをバケットにアップロードする。結果として以下の状態になる。

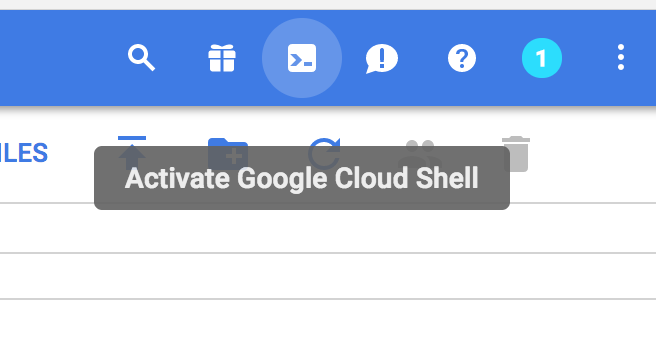
上部の Active Google Cloud Shell ボタンを押すと、シェル・コマンドの入力画面が Chrome の下に出てくる。

以下のコマンドを Google Cloud Shell で実行し、フォルダを作成、シンクロさせる。
$ mkdir my-test-app123
$ gsutil rsync -r gs://my-test-app123 ./my-test-app123
全てが正常に行われていると作成したフォルダ内に app.yaml と build が転送される。
$ cd my-test-app123/
$ ls app.yaml build
Google Cloud Shell のプロジェクトフォルダ内で以下のコマンドを実行してデプロイする。
$ gcloud app deploy
[1] europe-west2 (supports standard and flexible)
[2] us-east1 (supports standard and flexible)
[3] us-east4 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] australia-southeast1 (supports standard and flexible)
[6] southamerica-east1 (supports standard and flexible)
[7] us-central (supports standard and flexible)
[8] europe-west3 (supports standard and flexible)
[9] europe-west (supports standard and flexible)
[10] cancel
Please enter your numeric choice: 7
target url: [https://my-test-app-182318.appspot.com]
:
:
Deployed service [default] to [https://my-test-app-182318.appspot.com]
You can stream logs from the command line by running:
最後に出てきた https://<アプリの名前>.appspot.com にアクセスするとデプロイした内容が見える。
もっといい方法をご存知でしたらコメントください。
 |
|---|
| プログラマのための Google Cloud Platform 入門 サービスの全体像からクラウドネイティブアプリケーション構築まで |
| 作者: 阿佐志保,中井悦司 |
| 出版社/メーカー: 翔泳社 |
| 発売日: 2017/06/02 |
| メディア: 単行本(ソフトカバー) |