- Published on
15分で超カンタンに爆速の無料ブログができるGatsbyの作り方
- Authors
- ジャバ・ザ・ハットリ

Gatsby で超カンタンにブログが作れる。たったの15分で爆速の無料ブログが完成するやり方を書いた。
Gatsby のパワーを未経験の方はぜひお試しください。やってみたら、たぶんこれからのブログやウェブサイトに求められるスピードの概念が変わる。
この解説で完成するブログはこちら
https://jabba14.gitlab.io/blog_test/

なぜ Gatsby?
- 爆速でめっちゃ速い
- 永年無料でホスト料金を気にしなくていい
- サーバーが落ちない
このブログも Gatsby にしていて Google PageSpeed Insights の結果がこれ。特になにもしなくても基本は爆速です。

なんで速くできるのかの仕組みについては公式サイトのドキュメントを読むといろいろと工夫があって、マジ感動する。IT エンジニアの方はぜひ一読されたし。
ホストしてるデータは静的だから落ちない。
さらに無料!もし AWS に多額の費用を払ってブログを運営していたら、ぜひこの機会にお試しください。
Gatsby のデメリット
- ブログ記事更新したらビルド時間が要る
- ターミナル使うのが非エンジニアの方には難しいかも
- コメントなど動的コンテンツには工夫がいる
つまり静的サイトのメリットとデメリットは表裏一体ということですな。
前準備
必要なモノ
- Node.js npm
- GitLab アカウント
Node.js はできたら nvm でバージョン管理できた方がいい。Gatsby のスターターキットによって node のバージョン指定があって、必ずしも最新版が動くとは限らないのでその度に node バージョンを変える必要がある。
好きなスターターキット
ここからお好きなスターターキットを選ぶ。いろいろカッコいいのがあって、見てるだけでも楽しい。
https://www.gatsbyjs.org/starters/
できたら Gatsby バージョンは V2 にした方がいい。
今回はこれにした。
選んだらこのコマンドを入れる。
$ npm install -g gatsby-cli
これであなたのマシンに gatsby-cli が入る。すでに持っていたら不要。
$ gatsby new <あなたのブログの名前> https://github.com/W3Layouts/gatsby-starter-delog
このコマンドで Gatsby のインストールプログラムがしばらく走る。
ブログの起動
終わるとフォルダができるのでそこにいってブログを起動する。
$ cd <あなたのブログの名前>
$ gatsby develop
ブラウザでhttp://localhost:8000/ にアクセスするとこんな画面のブログが見える。

中の記事を変えたければ_data/blog/フォルダ内にマークダウンでいろいろ書けるのでお好きなように。
ここまでを Git にコミットしておく。
$ git add .
$ git commit -m "initial"
GitLab にデプロイ
デプロイ先は Netlify が人気のようだけど、GitLab がオススメ。理由は以下の表。
| 帯域利用料金 | ビルド時間の無料枠 | 1回のビルド時間制限 | |
|---|---|---|---|
| Netlify | 100GB/月まで無料 | 300 分 | 15 分 |
| GitLab | 永年無料! | 2000 分 | 60 分 |
どう見ても今のところは GitLab がオススメ。小さなブログだったらそこまでの差はないが、大きくなってくるとこの差が如実に出てくる。
例えばこのブログは300ページほどだが、ビルドには15分ぐらいかかってしまっている。超人気ブログってわけでもないけど、ある程度のアクセスがあると帯域利用もまーまーいく時がある。GitLab はもう「帯域利用がどこまでいっても課金しません」と言ってるのだから安心。
巨大な超人気ブログを AWS で運営しているとサーバー落とさないためにはかなりのコストをかけなくてはいけない。それが無料でここまでできるんだから、ちょっと引っ越しを検討してもいいのでは?
手順はまずGitLabでアカウントを作る。
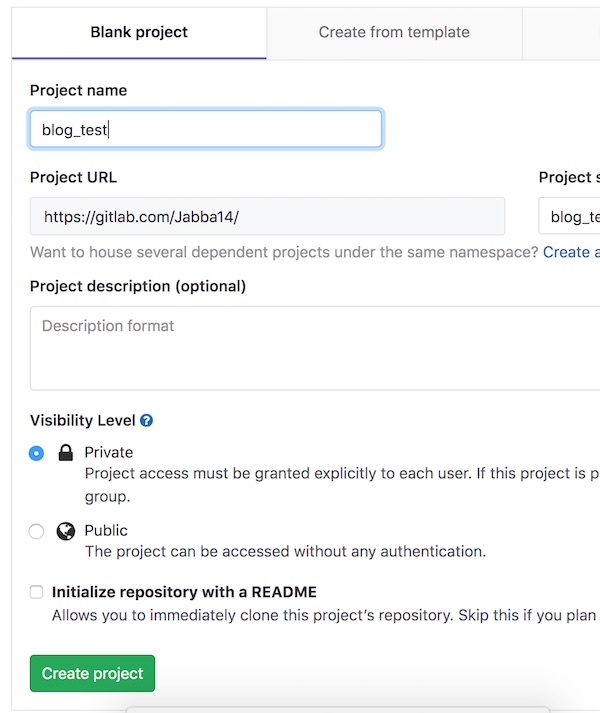
できたら上のメニューバーから New project を作る。

なんかプロジェクトに名前を付ける。

Create Project ボタンを押す。
コンソールからプッシュする。
$ git remote add origin [email protected]:<あなたのアカウント>/<ブログの名前>.git
$ git push -u origin master
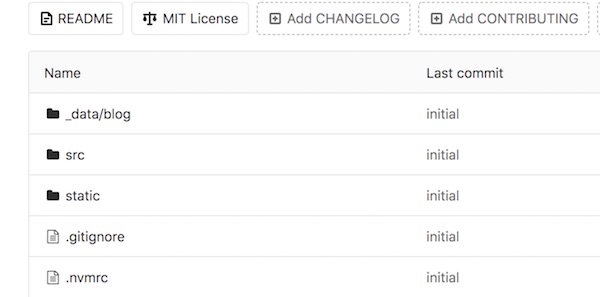
GitLab にコードが入って、プロジェクトの画面をリロードするとコードが見える。

GitLab Pages のアクセス権を設定する
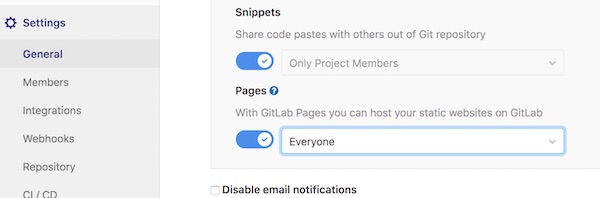
左のメニューから Setting > General > Visibility, project features, permissions の expand ボタンを押して表示させる。

その一番下の Pages を Everyone にする。
Save changes ボタンを押して完了。
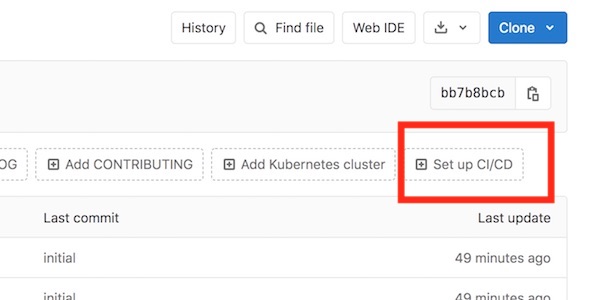
GitLab のプロジェクト画面の右端にある Set Up CI/CD を押す。

Gatsby option を選択する

Gatsby を選択すると以下のような.gitlab-ci.yml が自動でできあがる。
# This file is a template, and might need editing before it works on your project.
image: node:latest
# This folder is cached between builds
# http://docs.gitlab.com/ce/ci/yaml/README.html#cache
cache:
paths:
- node_modules/
pages:
script:
- yarn install
- ./node_modules/.bin/gatsby build --prefix-paths
artifacts:
paths:
- public
only:
- master
コンソールにもどって以下のコマンドで node のバージョンを確認する。
$ node -v
v10.18.1
でてきたバージョンを.gitlab-ci.yml に指定する。
image: node:10.18.1
commit changes ボタンを押して完了。
コンソールから変更を プルしておく。
$ git pull
Fast-forward
.gitlab-ci.yml | 18 ++++++++++++++++++
1 file changed, 18 insertions(+)
create mode 100644 .gitlab-ci.yml
プレフィックスの調整
ブログを独自ドメインで運営するなら以下は不要。
ここから先はブログを gitlab.io ドメインで運営する場合にだけ必要。なぜならブログの URL が https://<あなたのユーザー名>.gitlab.io/<ブログ名> になってしまうためプレフィックスの設定が必要になる。
ローカルの gatsby-config.js に以下の記述を加える。
module.exports = {
pathPrefix: `/<ブログ名>`,
}
また他のファイルにも
/assets/***.jpgとか直に指定している箇所がなんこかあったのでそれらに/<ブログ名>/assetsと書き換えた。
ここで気が付いたのだが、このスターターキットはあんまりよくない。本来ならプレフィックスの設定はgatsby-config.js 1発で全てが完了するようにするべき。
全部変更したら git でコミットしてプッシュすると自動でビルドが走る。
ちょっと待てばブログが公開される。
完成したブログ。
https://jabba14.gitlab.io/blog_test
後は独自ドメインを付けたり、Cloudflare で無料 CDN でもお好みで設定してください。
特にデプロイ先を GitLab にするとイメージの圧縮とかがないので Cloudflare はやった方がいいと思う。
まとめ
Gatsby になんの義理もないんだけど、自分で使ってみてもう圧倒的に素晴らしいので、ぜひみなさんにおすすめしたい。この記事を書いたモチベーションはただそれだけ。
とにかくいいのでオススメです。